除了以寫程式和Google Sheets能完成資料視覺化圖表外,現在坊間也有很多資料視覺化工具可以使用,且可免費取得。其中,Datawrapper就是個很好用的資料視覺化工具。
和Seaborn、Matplotib相同,Datawrapper也有屬於自己的官網,並且附有教學。它擅長處理圖表、地圖,是很多國外的資料記者(Data Journalist)喜歡使用的工具。Datawrapper也很用心,拍了多則教學影片放在YouTube上,有德文版的教學,亦有英文版的教學,是很實用的學習資源。(有興趣者可參考以下網址: https://www .youtube.com/channel/UCGRdsZb9YD3GW35G27g0o0g/videos ,或在YouTube搜尋 “Datawrapper”)
.youtube.com/channel/UCGRdsZb9YD3GW35G27g0o0g/videos ,或在YouTube搜尋 “Datawrapper”)
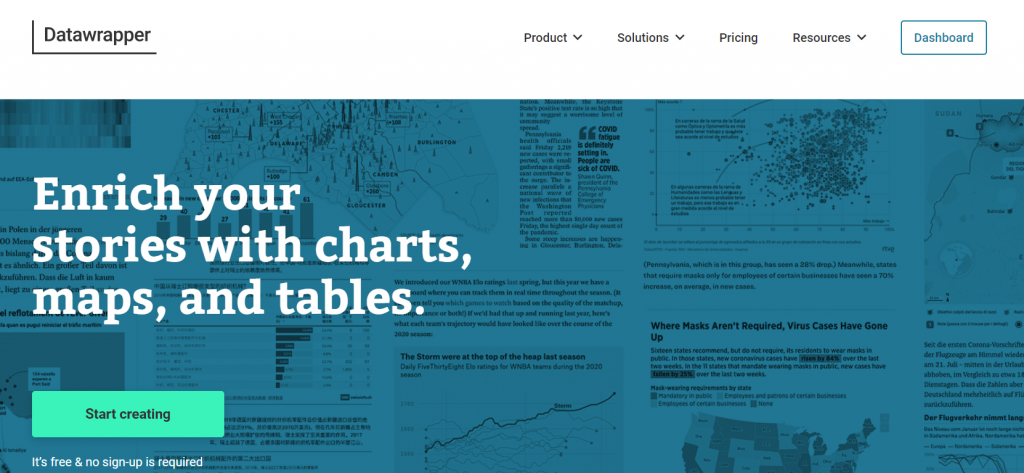
Datawrapper的優點不只在繪製圖表跟製作地圖上,還有個優點,是能讓人直接免費在官網上繪製圖表。我們先進到Datawrapper的官網上,點選官網圖示上的 “Start creating”。(見圖一)

圖一: Datawrapper官網內容。擷取自: https://www.datawrapper.de/
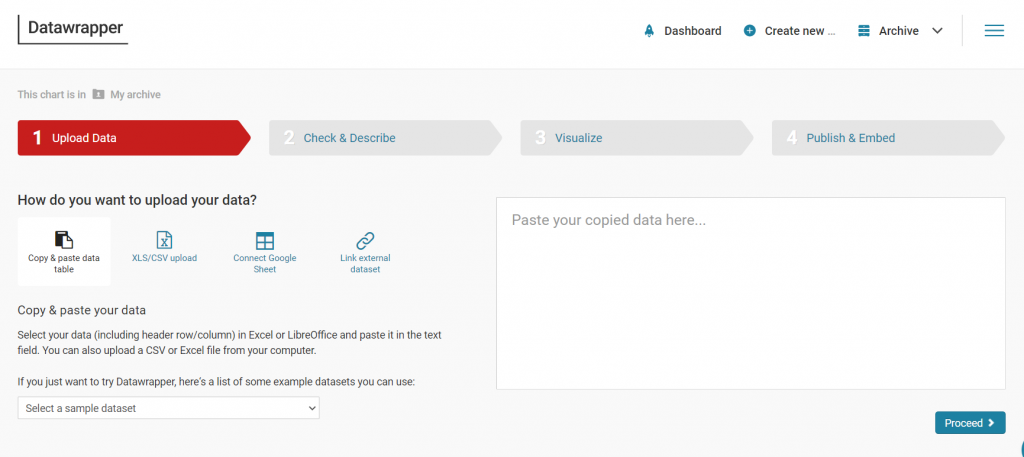
接下來,Datawrapper提供了貼心與詳細的解說,說明如何將檔案上傳至網站中: (見圖二)
圖二: Datawrapper官網上所提供的說明。
大家應該發現到,在Datawrapper的第一關是「上傳資料」(Upload Data)。在這邊我們可以先停下來,去找尋自己想要用的資料。也可以到網路上找已經清理好的Excel和CSV檔。今日我們先用已經可取得的檔案繪製圖表。首先,我們進到網站後,看到頁面上有 “ If you just want to try Datawrapper, here‘s a list of some example datasets you can use:” 句子下方,有可以下拉的選項。因我們要繪製的是折線圖,因此選擇的sample dataset為 “Lines” → “How the iPhone shaped Apple”→ Proceed (見圖三)

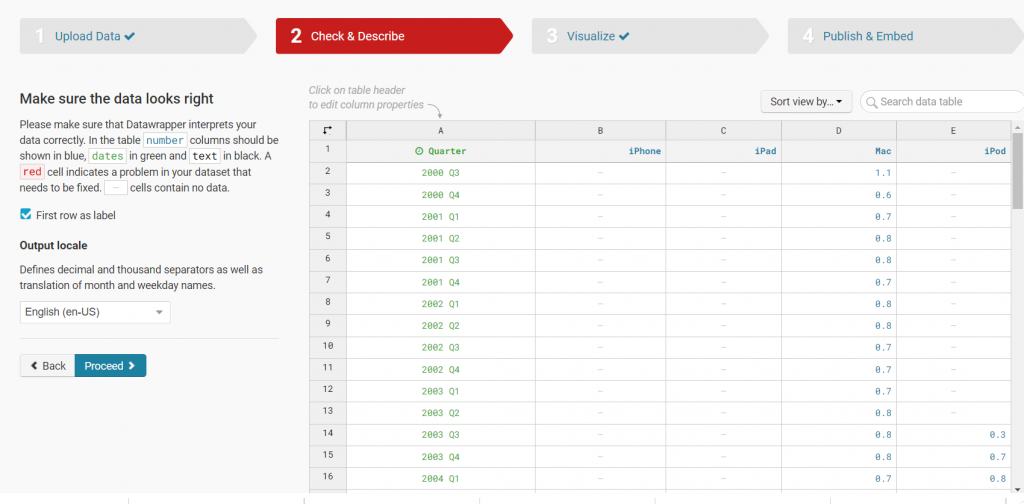
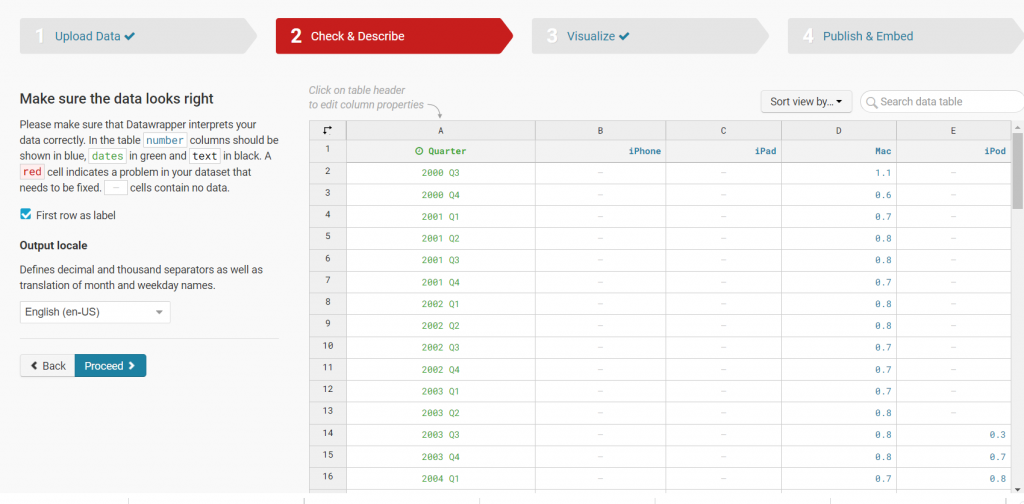
圖三: 從Datawrapper的exsample dataset所匯入的資料結果。
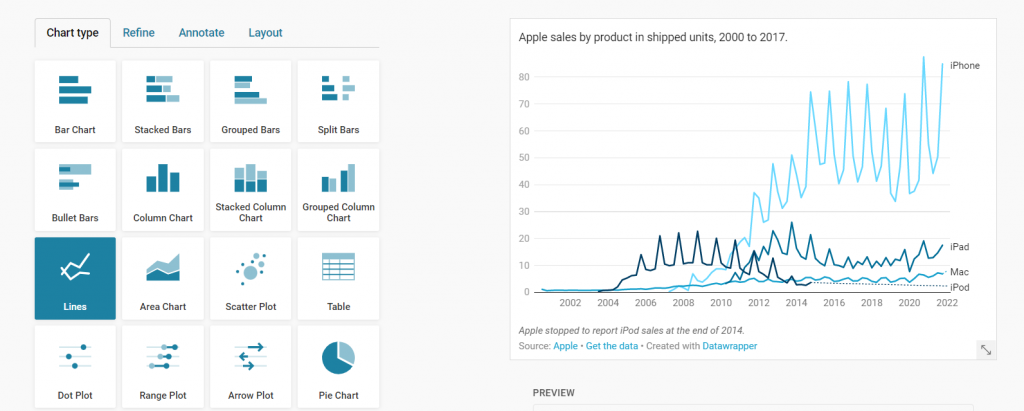
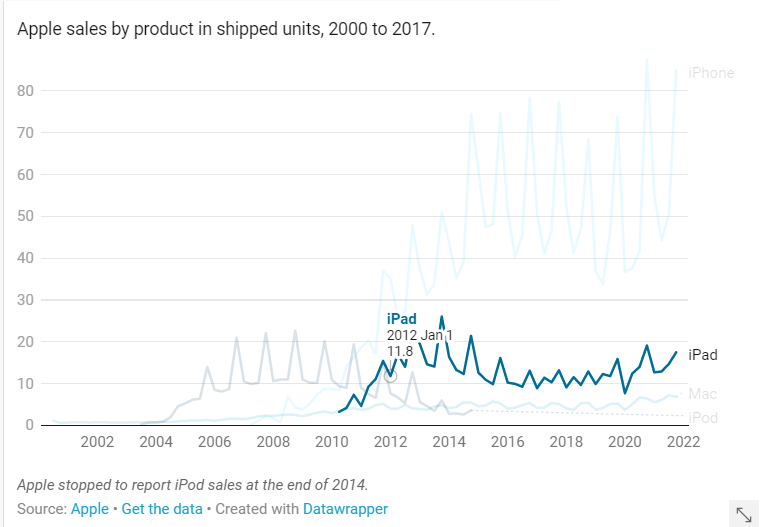
之後再往下執行後,會看到Datawrapper初步做好的折線圖 ,而且是有互動感的(見圖四與圖五):
圖四: 初步完成的折線圖。

圖五: Datawrapper 所做的折線圖,把游標移到線條上,會看到數字與細項內容。
接下來幾日,筆者將會用Datawrapper繪製各種圖表,並使用各種資料來完成資料視覺化作品。
